สอน Web Design
Click Download file : Training สอนการออกแบบ Website ด้วย CSS. Stylesheet โปรแกรม Dreamweaver —- Setup 1. file > New // HTML5 2. ใส่ Title 3. Page Properties Setup : Font + BG.(imc.) + Headline ——– Layout 1. insert pannel (layout) > Draw Ap Div 1) ลากพื้นที่ logo 2). ลากพื้นที่ Menu Bar 3). ลากพื้นที่ Head-tilte 4). ลากพื้นที่ Section 2. ใส่ logo — Properties : + index 200 Px. + IP Name : logo 3. ใส่สีที่ Draw – Menu + ลดสีบาง + คลิกขวา – Quick Tag : เปลี่ยน <nav> </nav> + ที่ CSS – เปลี่ยนชื่อ nav 4. ใส่ Head-title + คลิกขวา – Quick Tag : เปลี่ยน <header> </header> + ที่ CSS – เปลี่ยนชื่อ header 5. ลดสีที่ Section + คลิกขวา – Quick Tag : เปลี่ยน <section> </section> + ที่ CSS – เปลี่ยนชื่อ section —– Position 1. Logo Proporties : L = 5% 2. Head Properties : + Index : 3 + L : 5% 3. Menu Bar Properties : + L : 5% + W : 90% 4. Section Properties : + W = 60% CSS : 1). Box > W. = 530 > Padding = 5 > Float = right 2). Position > Position : relative > index = 4 > Placement Top = 219px. right = 5% Add Properties : + Border radius 0/30/0/30 5. Body : Text CSS. BG. > BG. Attack = Fixed Add Properties > BG. Size = cover ออกแบบ Website







































 ภาพประกอบที่ 12 User interface ประเภท Diegetic เกม Assassin’s Creed
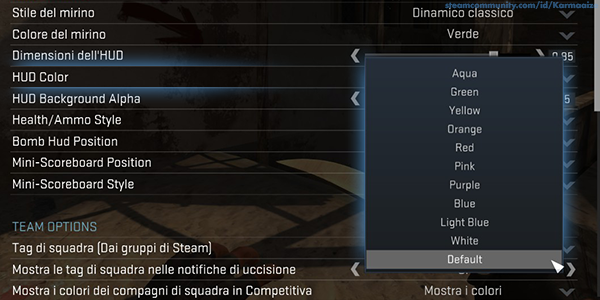
ภาพประกอบที่ 12 User interface ประเภท Diegetic เกม Assassin’s Creed  ภาพประกอบที่ 13 Interface ประเภท Meta : Need for Speed http://technocola.com/2014/deals/need-speed-hot-pursuit-now-available-reduced-price-steam/) บางครั้ง User Interface ก็ไม่เหมาะสมกับ geometry ของเกม หมายความว่า นอกจาก User Interface จะมีส่วนช่วยในการเล่าเรื่องแล้ว ยังมีผลต่อการให้ข้อมูลเกี่ยวกับ status ของผู้เล่นบนแถบระนาบ 2 มิติ (2D HUD plane) ด้วย และสิ่งนี้ถูกเรียกว่า Meta ตัวอย่างทั่วไปของ User Interface แบบ Meta คือ เลือดที่สาดกระจายบนหน้าจอในรูปแบบของการบ่งชี้ถึงสภาพของตัวละคร ดังเช่น ในเกม Call of Duty: Modern Warfare 2 ที่ปราฏกภาพเลือดที่สาดกระเซ็นบนจอภาพในส่วนของ 2D HUD plane เพื่อที่จะบอก ให้ผู้เล่นรับรู้ว่าตัวละครกำลังจะหมดพลังแล้ว ตัวอย่างการปฏิสัมพันธ์กับโทรศัพท์ของตัวละครในเกม Grand Theft Auto 4 ก็เป็นอีกอันหนึ่ง ที่น่าสนใจ เนื่องจากมีการเลียนแบบปฏิสัมพันธ์ที่เกิดขึ้นในโลกแห่งความเป็นจริง โดยคุณจะได้ยินเสียง โทรศัพท์ดัง จากนั้นจะมีการดีเลย์เล็กน้อยก่อนที่ตัวละครจะรับโทรศัพท์ แม้ว่า User Interface จะปรากฎ อยู่ในส่วนของ 2D HUD plane แต่ที่จริงแล้วมันคือ Meta และถึงแม้มันจะเริ่มต้นการปฏิสัมพันธ์แบบ Diegetic ก็ตาม ขณะที่ตัวละครกำลังรับโทรศัพท์ User Interface ที่แท้จริงจะอยู่ในส่วนของ 2D HUD plane ที่ผู้เล่นเห็นได้เพียงคนเดียวเท่านั้น Meta อาจจะระบุได้ยากถ้าปราศจากองค์ประกอบของการเล่าเรื่อง เช่น ในเกมที่เกี่ยวกับกีฬาหรือการ แข่งขัน เช่นในเกม Need for Speed: Hot Pursuit ที่ทำให้รู้สึกว่ามาตรวัดความเร็วในส่วน 2D HUD plane น่าจะเป็น Meta เนื่องจากตัวละครของผู้เล่นซึ่งเป็นคนขับจะรู้ว่ารถวิ่งด้วยความเร็วเท่าไร และสิ่งนั้นก็ถือ เป็นส่วนหนึ่งของการเล่าเรื่อง องค์ประกอบของ HUD อื่น ๆ เช่น การบอกพิกัดหรือตำแหน่งยิ่งระบุว่าเป็น Meta ได้ยากขึ้นไปอีก โดยบางคนอาจจะมองว่ามันเป็น Meta เนื่องจากคนขับจะต้องมีข้อมูลเหล่านั้น ในขณะที่คนอื่น ๆ ที่เหลืออาจมองว่าเป็น Non-Diegetic ก็ได้
ภาพประกอบที่ 13 Interface ประเภท Meta : Need for Speed http://technocola.com/2014/deals/need-speed-hot-pursuit-now-available-reduced-price-steam/) บางครั้ง User Interface ก็ไม่เหมาะสมกับ geometry ของเกม หมายความว่า นอกจาก User Interface จะมีส่วนช่วยในการเล่าเรื่องแล้ว ยังมีผลต่อการให้ข้อมูลเกี่ยวกับ status ของผู้เล่นบนแถบระนาบ 2 มิติ (2D HUD plane) ด้วย และสิ่งนี้ถูกเรียกว่า Meta ตัวอย่างทั่วไปของ User Interface แบบ Meta คือ เลือดที่สาดกระจายบนหน้าจอในรูปแบบของการบ่งชี้ถึงสภาพของตัวละคร ดังเช่น ในเกม Call of Duty: Modern Warfare 2 ที่ปราฏกภาพเลือดที่สาดกระเซ็นบนจอภาพในส่วนของ 2D HUD plane เพื่อที่จะบอก ให้ผู้เล่นรับรู้ว่าตัวละครกำลังจะหมดพลังแล้ว ตัวอย่างการปฏิสัมพันธ์กับโทรศัพท์ของตัวละครในเกม Grand Theft Auto 4 ก็เป็นอีกอันหนึ่ง ที่น่าสนใจ เนื่องจากมีการเลียนแบบปฏิสัมพันธ์ที่เกิดขึ้นในโลกแห่งความเป็นจริง โดยคุณจะได้ยินเสียง โทรศัพท์ดัง จากนั้นจะมีการดีเลย์เล็กน้อยก่อนที่ตัวละครจะรับโทรศัพท์ แม้ว่า User Interface จะปรากฎ อยู่ในส่วนของ 2D HUD plane แต่ที่จริงแล้วมันคือ Meta และถึงแม้มันจะเริ่มต้นการปฏิสัมพันธ์แบบ Diegetic ก็ตาม ขณะที่ตัวละครกำลังรับโทรศัพท์ User Interface ที่แท้จริงจะอยู่ในส่วนของ 2D HUD plane ที่ผู้เล่นเห็นได้เพียงคนเดียวเท่านั้น Meta อาจจะระบุได้ยากถ้าปราศจากองค์ประกอบของการเล่าเรื่อง เช่น ในเกมที่เกี่ยวกับกีฬาหรือการ แข่งขัน เช่นในเกม Need for Speed: Hot Pursuit ที่ทำให้รู้สึกว่ามาตรวัดความเร็วในส่วน 2D HUD plane น่าจะเป็น Meta เนื่องจากตัวละครของผู้เล่นซึ่งเป็นคนขับจะรู้ว่ารถวิ่งด้วยความเร็วเท่าไร และสิ่งนั้นก็ถือ เป็นส่วนหนึ่งของการเล่าเรื่อง องค์ประกอบของ HUD อื่น ๆ เช่น การบอกพิกัดหรือตำแหน่งยิ่งระบุว่าเป็น Meta ได้ยากขึ้นไปอีก โดยบางคนอาจจะมองว่ามันเป็น Meta เนื่องจากคนขับจะต้องมีข้อมูลเหล่านั้น ในขณะที่คนอื่น ๆ ที่เหลืออาจมองว่าเป็น Non-Diegetic ก็ได้