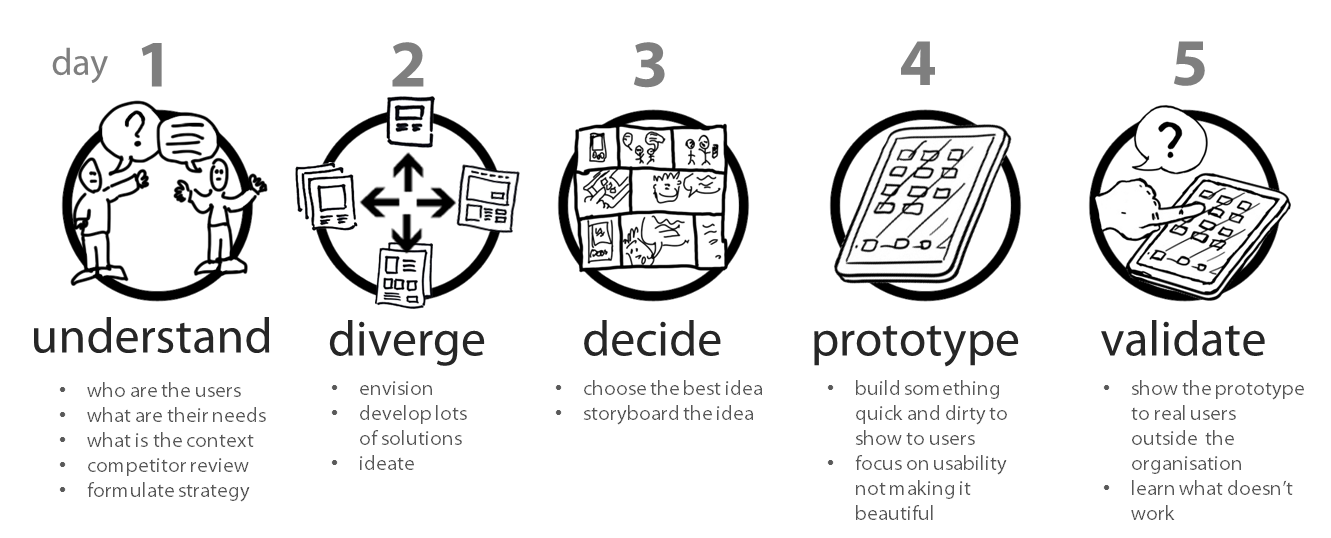
กระบวนการ คิดเชิงออกแบบสปริง Google Design Sprint :
โดยกระบวนการถูกแบ่งออกเป็น 5 วัน ในแต่ละขั้นตอน จะแบ่งเป็นวัน ได้คือ
จัดตั้งทีมงาน
แนวปฏิบัติ : กำหนดกลุ่มผู้เรียน 5-7 คน สวมหมวกหน้าที่ เพื่อให้บทบาทสมมติแต่ละคนในทีม แบ่งคือ 1). ผู้ตัดสินใจ และผู้ดูแล (เป็นอาจารย์ผู้สอน) 2). ผู้ดูแล (ลูกค้าสัมพันธ์) 3). นักออกแบบ *ในฐานะที่ผู้เรียน และทั้งหมดเป็นสถานการณ์สมมติ เราจึงวางบุคคลต่อไปนี้เป็นคนหาข้อมูลในบทบาทที่ผู้เรียนเหล่านี้ได้ไป : 4). เทคโนโลยี,การขนส่ง 5). ด้านการสื่อสาร และ6). ผู้เชี่ยวชาญด้านออกแบบ 1 คน 7). ลูกค้า หรือผู้มีส่วนได้ส่วนเสีย 1-2 คน (ถ้าไม่รวมผู้สอนก็จะไม่เกิน 7 คนพอดี)
จัดอุปกรณ์
วันที่ 1 วันจันทร์ :
[ช่วงเช้า]
ขั้นตอนที่ 1 : เริ่มต้นจากผลลัพธ์ที่อยากเห็น (Start at the End)
แนวคิด : การมองไปข้างหน้าจนจบสัปดาห์ (กระบวนการสปริง) รวมถึงการมองถึงเป้าหมายระยะยาว ให้เริ่มต้นคุยกับกลุ่มผู้เรียน(ทีมงาน) โดยการถามว่า “เราทำโครงการนี้กันทำไม ณ จุดนี้เราจะมีเป้าหมายในการทำงานอะไรกัน ความสำเร็จอยู่ตรงไหน” โดยให้แต่ละคน (ผู้เรียน) แสดงความคิดเห็น โดยใช้เวลา 30 นาที
เพื่อให้ผู้เรียนเข้าใจเป้าหมายและการแสดงความคิดเห็น มีเทคนิคอยู่ว่า เป้าหมายควรสะท้อนถึงหลักการและ สิ่งที่ทีมงานปรารถนา อย่ากังวลความคิดผิดหรือถูก กระบวนการ Sprint จะช่วยให้เจอจุดที่ควรจะเริ่มต้น และช่วยให้เกิดการเดินหน้าอย่างแท้จริง
แนวปฏิบัติ : “เมื่อเลือกเป้าหมาย เสร็จแล้วก็นำไปเขียนไว้บนสุดของ Board ตลอดกระบวนการ เพื่อเป็นเครื่องเตือนใจ ถึงสิ่งที่ต้องบรรลุ ทุกคน”
ขั้นตอนที่ 2 : ขั้นตอนต่อมาให้มองข้อเสียบ้าง “สมมติว่า โครงการมีความเป็นไปได้ คำถามที่สำคัญให้ผู้เรียนชวนคิด อะไรบ้างที่จะทำให้ระวางทางมีปัญหา” *ใช้เวลาตรงนี้ 30 นาที (หรือมากกว่าแต่ไม่เกิน 1 ชม.)
แนวคิด : ในการกำหนดเป้าหมายทุกครั้ง สิ่งหนึ่งที่เลี่ยงไม่ได้คือ “การมีสมมติฐานที่ผิดพลาด” ฉะนั้นการทำ Sprint จึงขอให้เปลี่ยนจากสมมติฐานมาเป็นคำถาม แล้วช่วยกันหาคำตอบ
แนวปฏิบัติ : เขียนคำถามไว้บน Board อันที่ 2
ขั้นตอนที่ 3 : สร้างแผนที่ (ใช้เวลา 30-60 นาที) รวมวาดแผนที่ ยืดได้ไม่เกิน 90 นาที
แนวคิด : แผนที่ในครั้งนี้ต้องแสดงให้เห็นว่าลูกค้าเดินทางไปหาสินค้าหรือบริการคุณอย่างไร แผนที่ยังอยู่ในกระบวนการบ่ายวันจันทร์ให้ตัดสินใจง่ายขึ้น เป็นตัวกำหนดโครงสร้างแนวทางการแก้ปัญหาและชิ้นงาต้นแบบ ช่วยติดตามว่าทุกอย่างปะติดปะต่อกันอย่างไร
แนวปฏิบัติ : 1). เขียนรายชื่อตัวละคร ซ้ายมือแรก
ตัวละคร หมายถึง ผู้มีบทบาทสำคัญทั้งหมดในปัญหาที่เราจะแก้ (ลูกค้าหลากหลายประเภท)
2). เขียนผลลัพธ์ไว้ตอนท้าย ขวามือสุด
3). เขียนลูกศรและคำพูดไว้ตรงกลาง
4). เน้นความเรียบง่าย : คุณลักษณะแผนที่ที่ดีควรมีขั้นตอน Step ไม่เกิน 15 ขั้นตอน เพื่อกันความซับซ้อน การวาดแผนที่ที่ง่ายจะทำให้ทีมงานยอมรับโครงสร้างของปัญหา โดยไม่สับสนกับแนวทางการแก้ปัญหา
5). ขอความช่วยเหลือ : ขณะการวาดแผนที่ควรมั่นถามความเข้าใจทีมงานถึงความเข้าใจ

ภาพที่ แสดงการวาดแผนที่
สรุปสิ่งที่ได้ช่วงเช้า วันจันทร์ :
1). ภาพร่างของเป้าหมายในระยะยาว 2). คำถามที่มีใน Sprint 3). แผนที่
ซึ่งจะทำให้เรามองเห็นแล้วว่าเค้าโครงพื้นฐานในการทำ Sprint จะเป็นอย่างไร ตลอดจนสิ่งที่ต้องการคำตอบในช่วงสุดของ Sprint คืออะไร
สำหรับเวลาที่เหลือครึ่งเช้า รวบรวมคำถามเพิ่มเติมจากคนในทีม โดยเฉพาะผู้เชี่ยวชาญที่เข้าร่วม เพื่อเพิ่มเติม แก้ไข ปัญหาให้ลงตัวมากยิ่งขึ้น
ดังนั้นงานในบ่ายวันจันทร์ คือ การนำความรู้และความเชี่ยวชาญของคนในทีมมารวมกันเป็นภาพๆเดียว
[ช่วงบ่าย]
ขั้นตอนที่ 4 : ซักถามผู้เชียวชาญ (Ask the Experts) & How Might We” “เป็นไปได้ไหมที่…”
แนวคิด : การจดบันทึกที่ขึ้นต้นประโยคด้วยคำว่า “เป็นไปได้ไหม” นั้น ทำให้ผู้อ่าน และผู้ที่เขียน เกิดความรู้สึกร่วมด้านบวก มันเปลี่ยนปัญหาให้เป็นโอกาส ยิ่งไปกว่านั้นคำถามแต่ละคำถามยังสามารถตอบได้หลายรูปแบบ มันเป็นการพูดเชิงบวกกับการตั้งคำถามปลายเปิดช่วยบีบให้เรามองหาโอกาสและความท้าทาย มากกว่าจะจมปลักอยู่กับปัญหา ป้องกันการด่วนสรุปการแก้ปัญหาที่เร็วเกินไป
แนวปฏิบัติ : ให้ผู้เรียนเริ่มจดบันทึก และผู้สอนทำหน้าที่รวบรวมข้อมูล เพื่อจะนำมาคัดเลือกว่าจะแก้ปัญหากันเรื่องอะไรบ้าง สำหรับวันอังคาร
- ขอให้ผู้เชี่ยวชาญสรุปจากความรู้ที่พวกเขามี จากปัญหา แผนที่ บน Board ทีละเรื่อง
- พอได้ข้อมูลที่เป็นเชิงความรู้ และการจดบันทึก ทำให้การรับรู้ข้อมูลแต่ละคนไม่เท่ากัน
- นำกระดาษ Post it พร้อมปากกาหัวใหญ่ (เพื่อการบังคับให้เราเขียนข้อความสั้นกระชับ) ขั้นตอน
1). เขียน “เป็นไปได้ไหมที่..” ไว้มุมบนซ้ายของกระดาษ
2). พอได้ยินอะไรน่าสนใจจากผู้เชี่ยวชาญ หรือคนอื่นที่ถามให้เปลี่ยนข้อมูลนั้นเป็นคำถาม
3). เขียนคำถามลงในที่ว่างบน Post It
4). ดึงกระดาษโน้ตออกมาวางไว้ข้างๆ

ภาพที่ แสดงการเขียน How Might We
- นำ Post it ของแต่ละคนมาติดบนกำแพง แบบยังไม่ต้องหวงการจัดเรียง
- ต่อมาช่วยกันพิจารณาและหาหมวดหมู่หลัก Theme และจัดเรียงตามแนว แต่ละ Theme
- ขั้นตอน Vote เลือก “เป็นไปได้ไหม” *ทั้งนี้ให้อิงกับรอยต่อแต่ละจุดบนแผนที่ด้วย
1). แจกสติกเกอร์รูปจุดขนาดใหญ่ 2 ดวง ให้ทีมงานทุกคน
2). แจกสติกเกอร์จุดแดง ขนาดใหญ่ 4 ดวง ให้คนที่ทำหน้าที่ตัดสินใจ
3). ขอให้ทุกคนตรวจสอบเป้าหมายและคำถามในการทำ Sprint
4). ขอให้ทุกคนโหวตคำถาม “เป็นไปได้ไหม” ที่คิดว่าเป็นประโยชน์โดยนำ สติกเกอรผืจุดไปติดอันที่ตนเองชอบแบบเงียบๆ (สามารถติดของตัวเองได้)
- นำ post it ที่ได้รับการโหวต โดยเฉพาะให้ค่าน้ำหนักไปทางจุดแดงของผู้ตัดสินใจ นำมาติด ไว้ใต้ Theme ที่ใกล้เคียงบนแผนที่
- เมื่อเห็นปัญหาและโอกาสในแผนที่ภาพรวมแล้วช่วงสุดท้ายของวันจันทร์คือ ทีมงานต้องเลือกการ เข้าไปแก้ปัญหา : เลือกว่า ใครคือลูกค้ารายที่สำคัญที่สุด กับตอนไหนคือช่วงเวลาสำคัญที่สุดที่ลูกค้าคนนั้นจะได้รับประสบการณ์ ซึ่งการเลือกในครั้งนี้จะเป็นการแก้ปัญหาตลอดทั้งกระบวนการ และวงตรงปัญหานั้น ให้เห็นชัด
ขั้นตอนที่ 5 : วิธีการเลือกจุดที่จะเข้าไปจัดการปัญหา
แนวปฏิบัติ : ผู้ตัดสินใจต้องเลือก “ลูกค้าเป้าหมายหนึ่งกลุ่ม” กับ “เหตุการณ์สำคัญหนึ่งอย่าง” บนแผนที่ สิ่งที่ผู้ตัดสินใจเลือกนั้นจะกำหนดทิศทางในการทำ Sprint
1). ขอให้ผู้ตัดสินใจได้ทำหน้าที่
วิธีที่ง่ายที่สุด คือให้ผู้ทำหน้าที่ตัดสินใจได้ทำหน้าที่ในส่วนนี้ เพราะการหารือทำมาตลอดวัน
2). ลงคะแนนเสียง (กรณีที่ผู้ตัดสินใจต้องการตัวช่วย)
3). เมื่อได้ target + เหตุการณ์ แล้วก็ให้ย้อนดูคำถามใหญ่ในการทำ Sprint ในครั้งนี้ และ ปรับรูปแบบปัญหาให้สอดคล้องกัน ในที่สุด
วันที่ 2 วันอังคาร :
[ช่วงเช้า]
ขั้นตอนที่ 5 : การนำเสนอตัวอย่าง อย่างรวดเร็ว Lightning Demos
แนวปฏิบัติ : 1). เขียนรายการ : (ขั้นตอนนี้อาจมอบหมายเป็นการบ้านในวันจันทร์ก็ได้) ขั้นตอนนี้จะให้ทุกคนเขียนรายการสินค้าหรือบริการที่อยากเห็น เพื่อหาแรงบันดาลใจในการคิดหาแนวทางการแก้ปัญหา ทั้งเกี่ยวข้องหรือแวกแนวนอกกรอบในปัญหาที่เราเผชิญอยู่
2). ให้ข้อมูล 3 นาที : ให้แต่ละคนออกมานำเสนอผลิตภัณฑ์ ไอเดีย คนละ 3 นาที
3). เขียนไอเดียดีๆ หรือที่สำคัญคัดไว้บน Board
4). มองหาไอเดียที่สำคัญ : เริ่มจากการตั้งคำถามหลักในขั้นตอนนี้ว่า “ไอเดียที่สำคัญที่น่าจะเป็นประโยชน์คืออะไร” จากนั้นวาดภาพของส่วนที่ชวนให้เกิดแรงบันดาลใจ วาดแบบง่ายๆ กับเขียนหัวข้อสั้นๆ ไว้ด้านบน รวมทั้งเขียนแหล่งที่มาของข้อมูลไว้ด้านล่าง

ภาพที่ การนำเสนอและจดบันทึกไอเดีย

ภาพที่ การทำ Lightning Demos
การจดข้อมูลเหล่านี้มรไว้ช่วยกระตุ้นความจำในช่วงบ่าย
สรุป ในตอนนี้ทีมงานดีข้อมูล 1. ไอเดียในช่วงเช้าวันอังคาร 2. คำถามหลักในการทำ sprint และการจดบันทึกติดลงบนแผนที่ ตลอดวันจันทร์ ทุกอย่างคือวัตถุดิบที่ต้องเปลี่ยนเป็นแนวทางการแก้ปัญหาในช่วงบ่ายวันอังคาร
[ช่วงบ่าย]
ขั้นตอนที่ 6 : วาดแนวทางการแก้ปัญหา
แนวปฏิบัติ : 4 ขั้นตอนในการวาด

ภาพที่ แสดง 4 ขั้นตอนการวาดแนงทางการแก้ปัญหา
1). จดบันทึก :
ขั้นตอนแรกนั้นง่ายสุด ให้ทุกคนเดินไปรอบห้อง (Board) ที่เต็มไปด้วยข้อมูลตั้งแต่วันจันทร์ การจดข้อมูลเหล่านี้เป็นการเตือนความจำก่อนที่คุณจะมุ่งมั่นหาแนวทางแก้ปัญหา อันดับแรก ให้ลอกเป้าหมายระยะยาว, จากนั้นให้ดูทั้งแผนที่, ดูการจดบันทึก เป็นไปได้ไหม, และการจดบันทึกการนำเสนอ
ให้เวลาทีมงาน 20 นทีในการจดบันทึก ทุกคนสามารถใช้ตัวช่วยอย่าง Internet ในการสืบค้นได้

ภาพที่ แสดงการจดบันทึกจากข้อมูลที่อยู่รอบห้อง
2). สร้างสรรค์ไอเดีย
ในขั้นตอนนี้ทุกคนต้องเขียนไอเดียคร่าวๆ ขึ้นมา เขียนอะไรก็ได้ เช่น แผนที่, รูปภาพ, ข้อความ ที่จะให้ให้ความคิดนั้นๆออกมาเป็นรูปธรรม จากตรงนี้ก็ใช้เวลา 20 นาทีเช่นเดียวกัน เมื่อเสร็จแล้ว ให้เวลา 3 นาทีในการทบทวนและวงไอเดียที่ชื่นชอบไว้คร่าวๆ
3). Carzy8 8 ช่องสำหรับไอเดียที่แตกต่าง
8 ช่องหลุดโลก คือ กิจกรรมที่จะทำแบบร่างแบบเร่งด่วน โดยให้แต่ละคนต้องเลือกไอเดียที่โดดเด่นที่สุดมาวาดให้เป็นรูปแบบที่แตกต่างกันถึง 8 ช่อง โดยใช้เวลาช่องละ 1 นาที รวม 8 นาที ในขั้นตอนนี้ เน้นให้เลือกไอเดียที่ดีไอเดียที่เชื่อว่าจะได้ผลและช่วยให้บรรลุเป้าหมายได้ แล้วใช้วิธี 8 ช่องหลุดโลกมาช่วยปรับและพลิกแพลงไอเดียดีๆ เหล่านั้น

ภาพที่ แสดงการวาด Carzy8
4). วาดแนวทางการแก้ปัญหา :
ขั้นตอนการวาดแนวทางการแก้ปัญหา คือ การที่แต่ละคนจะเขียนไอเดียที่ดีที่สุดของตนเอง อย่างละเอียดลงบนกระดาษ ไอเดียแต่ละอย่างคือ สมมติฐานของแต่ละคนว่าจะหาทางแก้ปัญหาตรงหน้าอย่างไร โดยการวาดแต่ละครั้งจะวาดลงบน Post It จะวาดเป็น Story-Board หรือกรอบแสดงเรื่องราว 3 ช่อง ทั้งนี้เพื่อให้ลูกค้ามองเห็นสิ่งที่เป็นจิตนาการทางไอเดีย
เทคนิค : 4.1). วาดให้ชัดเจน จนภาพสามารถอธิบายตัวเองได้ 4.2). ไม่ต้องระบุชื่อ : อย่าเขียนชื่อลงบนผลงาน เพราะถึงวันที่พิจารณาไอเดียจะลดความ Bias ลงได้ 4.3). คิดคำกำกับภาพ
วันที่ 3 วันพุธ :
[ช่วงเช้า]
ขั้นตอนที่ 7 : Sticky Decision ขั้นตอนการตัดสินใจ
กระบวนการ Sprint ทั้งหมดที่ผ่านมาจะเห็นว่า เน้นที่การติดสติกเกอร์ นั่นหมายถึง การจัดสินใจแบบเงียบๆ เพื่อลดการใช้เวลาในการวิพากษ์แล้วถึงเลือก ที่สำคัญยังทำให้ทุกคนมีบทบาทในการตัดสินใจ
แนวปฏิบัติ :
- โชว์ผลงาน :
แขวนผลงานจากขั้นตอนการหาแนวทางการแก้ปัญหาในขั้นตอนที่ผ่านมา แขวนผลงานในที่นี่จะแขวนคล้ายกับภาพเขียนในพิพิธภัณฑ์ และมีระยะห่างเพื่อทำให้ทีมงานกระจายตัวและใช้เวลาศึกษาการวาดแต่ละแบบโดยไม่เบียดกัน
2). หาจุดที่น่าสนใจ :
การหาจุดสนใจ ในขั้นตอนนี้จะมาจากทีมงานทุกคนเป็นคนช่วยกันพิจารณาเลือก โดยไม่ต้องให้เจ้าของผลงานเสนอแนะใดๆ รวมทั้งคนเลือกกก็ห้ามสักถาม 2.1). ห้ามคุย 2.2). พยายามพิจารณา เลือกแนวทางที่ตนเองสนใจ และแปะสติกเกอร์ โดยสติกเกอร์จะขอได้อย่างไม่มีการจำกัด แต่ควรคิดอยู่ในใจสำหรับแนวทางที่สนใจมากที่สุด 2.3) ถ้ามีข้อคำถามห้ามถามเจ้าของแต่ให้ใช้วิธี Note บนสติกเกอร์ และติดไว้ด้านล่างของ ผลงานนั้นๆ
และนี่คือพื้นฐานของการตัดสินใจด้วยการเปะ หรือ Sticky Decision

ภาพที่ แสดงแบบร่างของการหาแนวทางและการเลือกด้วยสติกเกอร์
3). การวิจารณ์อย่างรวดเร็ว :
บทบาทผู้ดูแลในขั้นตอนนี้ทำหน้าที่คอยจดบันทึกถึงการวิจารณ์งาน ทำให้แต่ละความคิดเห็นกลับมาใช้ได้อย่างมีประโชน์และสร้างความเป็นระบบมากขึ้น การวิจารณ์อย่างรวดเร็วมีขั้นตอน :
3.1). มารวมตัวกันที่หน้าผลงาน (ที่มีสติกเกอร์มากสุด)
3.2). จับเวลา 3 นาที
3.3). ให้แต่ละคนที่เลือกพลัดกันกล่าวถึงเหตุผลที่เลือก
3.4). เมื่อวิพากษ์กันครบผลงาน ผู้ดูแลซึ่งทำหน้าที่จดบันทึกจะเป็นผู้สรุปในสิ่งที่โดดเด่นลงบน Post It และแปะไว้บนสุดของแต่ละผลงาน
3.5). ในระหว่างวิพากษ์ ห้ามเจ้าของผลงาน อธิบายงานตน
3.6). ผู้วาดมีบทบาทท้ายสุดตอนก่อนที่ผู้ดูแลจะสรุป และให้ผู้ดูแลสักถาม ว่ามีอะไรตกหล่น หรือเข้าใจอะไรครบไหมตามผลงาน

ภาพที่ แสดงขั้นตอนการวิจารณ์อย่างรวดเร็ว
ในกรณีผู้ดูแลในขั้นตอนนี้จะมีบทบาทสูง เพราะต้องคอยสรุปและพาให้ทีมงานดำเนิน ขั้นตอนนี้ไปให้ได้และเห็นทางออกที่ชัดเจนที่สุด หรือเป็นไปในทางบวกตลอดขั้นตอน
4). ลงคะแนนหยั่งเสียง : การตั้งชื่อสั้นๆ กระชับๆ แปลกๆ ในขั้นตอนการวางแผน จะมีบทบาทในขั้นตอนนี้ เพราะจะกลายเป็นชื่อติดปากไปตลอดเวลาเลือกไอเดียแต่ละแผนผลงาน
ในขั้นตอนนี้ทุกคนในทีมมีสิทธิ์เลือกได้คนละ 1 ผลงาน (เว้นผู้ตัดสินใจและผู้เชี่ยวชาญ เก็บไว้ก่อน) และให้เลือกแบบเงียบพร้อมคอยจดเหตุผลในการเลือก ตั้งเวลาในขั้นตอนนี้ไว้ 10 นาที (ตัวช่วย : แม้บางผลงานไอเดียดี ฉีกแนว แต่ต้องลองคิดว่าในระยะยาวอาจสร้างปัญหาได้ในอนาคต) หมด 10 นาทีให้แต่ละคน เอาสิ่งที่จดมาอธิบานเหตุผลในการเลือก (เพื่อช่วยให้กระบวนการคัดเลือกขั้นตอนสุดท้ายของผู้ตัดสินใจต่อการเลือกที่ง่ายขึ้น)
5). Super Vote : ให้ผู้ตัดสินใจเขียนชื่อย่อตนเอง และใช้สติกเกอร์ที่ทั้งขนาด และสีแตกต่างจากขั้นตอนที่ผ่านมา เพื่อให้เห็นถึงการตัดสินใจแบบ final พร้อมกับผู้เชี่ยวชาญ โดยผู้เชี่ยวชาญจะได้คนละ 1 ชิ้น เว้นผู้ตัดสินใจ 3 ชิ้น สุดท้ายไอเดียที่ได้รับการโหวตจะเป็นพื้นฐานในงานต้นแบบต่อไป
ขั้นตอนที่ 8 : นำมาประชันกัน
ในขั้นตอนนี้หมายถึง เสร็จสิ้นการตัดสินในขั้นตอนสุดท้าย พยายามให้มีเข้ารอบสุดท้ายมา 2 ไอเดีย ทั้งนี้เพื่อนำทั้ง 2 มาสนับสนุนกัน หรือถ้าขัดแย้งกันนำมาประชันกัน
1). จะรวมหรือประชันกัน
ถ้าคุณมีวิธแก้ปัญหาที่ดีมากเกิน 1 ไอเดีย ลองย้อนกลับไปให้ทีมงานอธิบายเหตุผลการเลือก อีกรอบแบบสั้นๆ และดูว่ามันสนับสนุนหรือขัดแย้งกัน เทคนิคการแก้ปัญหาเมื่อทั้งคู่ขัดแย้งกัน : ลองสร้างแบรนด์สมมติขึ้นมา พอทั้งคู่เริ่มมีทั้งชื่อและคุณสมบัติที่แตกต่างกันจะทำให้ตัดสินใจได้ง่ายขึ้น
[ช่วงบ่าย]
ขั้นตอนที่ 9 : ทำ Storyboard
หลังจากฝ่าฝันการเลือกไอเดียที่ดีที่สุดมาแล้ว บ่ายวันพุธ คือการสร้างชีวิตให้ดับไอเดียนั้นๆ ด้วย Storyboard
แนวปฏิบัติ : บทบาทนักออกแบบในขั้นตอนนี้ ทำหน้าที่คอยวาดภาพ ดังนี้
- วาดตาราง ; วาดกรอบลงบนกระดาน Whiteboard ประมาณ 15 กรอบ และลองเริ่มวาดกรอบแรกจากซ้ายมือบน กรอบนี้จะบอกถึงสิ่งที่ลูกค้าจะได้เจอเป็นอันดับแรกในวันศุกร์ เสมือนเป็นฉากเปิดตัว เช่น เส้นทางแรกๆ หรือที่สำคัญที่ทำให้ลูกค้าเจอเรา เคล็ดลับ : ให้ดูจุดที่อยากจะทดสอบวิธีการแก้ปัญหา จากนั้นให้คิดย้อนขั้นตอนก่อนหน้านั้นสัก 2-3 ขั้นตอน
- เลือกฉากเปิดตัว ด้วยสินค้าคู่แข่ง
- ใช้เวลา 15 นาที

ภาพที่ การวาด Storyboard
วันที่ 4 วันพฤหัสบดี :
[ทั้งวัน]
ขั้นตอนที่ 10 : สร้างต้นแบบ
แนวคิด :
วันพฤหัสบดี เป็นเรื่องของการสร้างภาพ กระบวนการกว่าจะมาเป็นไอเดียหรือแนวทางการแก้ปัญหา สิ่งต่างๆ นั้นทำให้ทั้งทีมมาถูกทางอยู่แล้วมากกว่าที่จะพัฒนาต้นแบบและมาหาทางปรับ ซึ่งใช้เวลาต่างกันมาก นี่คือหัวใจสำคัญของการคิดค้น Design Sprint
เป้าหมายที่สำคัญของการสร้างต้นแบบในวันนี้ คือ ต้องทำทุกวิถีทางที่จะทำให้ลูกค้าแสดงปฏิกิริยาที่แท้จริงออกมา ถ้าต้นแบบนั้นๆ ไม่สนมจริงจะด้วยข้อมูลสนับสนุนหรือการขึ้นชิ้นงานประกอบกัน และปล่อยให้ลูกค้าต้องจินตนาการผลเสียที่จะเกิดขึ้นและ Sprint จะไม่มีประโยชน์ใดๆเลย คือ ลูกค้าจะเข้าสู่วังวนของการแสดงความคิดเห็น ติ แนะนำ และกลับมาวิเคราะห์ วิพากษณ์ กันใหม่
หลักการของต้นแบบ : ต้นแบบเป็นอะไรที่ง่ายแต่มาจากข้อมูลของ 3 วันที่ผ่านมา และต้องไม่ยึดติดกับทางออกจนเกินไป ต้นแบบสามารถปรับได้ตลอดเวลา ให้คิดว่าการสร้างต้นแบบเพื่อให้ลูกค้าลองใช้งานและเรียนรู้ไปพร้อมกับลูกค้า ฉะนันคำว่าสมจริงในที่นี้ คือ การทดสอบจริงกับลูกค้าและทำให้ลูกค้าสร้างประสบการณ์ร่วมได้สมจริงหรือเป็นธรรมชาติที่สุดนั่นเอง
แนวปฏิบัติ :
แนวปฏิบัติของขั้นตอนนี้จะแตกต่างกับทุกขั้นตอนที่ผ่านมา เพราะไม่มีอะไรตายตัว แต่มีกิจกรรม หลักๆ ที่ใช้เป็นแนวทางได้คือ
1). เลือกเครื่องมือที่เหมาะสม
| รูปแบบ |
เครื่องมือ |
| Screen ,Application, Software, Web … |
Keynote, Power-point |
| Brochure, Print Media |
Keynote, Power-point |
| Services… |
บทพูดพร้อมจัดเตรียมนักแสดงสมมติ |
| Product… |
Mockup, 3D Printing |
| Event, Store.. |
Decorate Studio |
ตารางที่ แสดงเครื่องมือกับประเภทสื่อที่นำเสนอ
2). บทบาทหน้าที่
+ ผู้ทำหน้าที่สร้างส่วนประกอบ
แบ่งมา 2 คน ช่วยกันหรือมากกว่านั้น ในกรณีชิ้นงานมีความซับซ้อน
+ ฝ่าย Support
ฝ่ายนี้ขั้นต่ำ 1 คน หรือมากกว่าหากชิ้นงานดูซับซ้อน หน้าที่นี้จะคอยช่วยฝ่ายพัฒนาผลิตภัณฑฺต้นแบบบเช่นการหาข้อมูล แต่ไม่ต้องลงมือทำ หรือทำบางอย่างหากจำเป็น ขณะเดียวกันจะคอยช่วยผสานงานกับผู้ตรวจงานขั้นสุดท้ายอีกที
+ ผู้เขียนข้อมูล
1 คน สำหรับงานนนี้ คนๆนี้ ต้องยึด Story-Board เป็นหลัก โดยเฉพาะฉากเปิดตัว คอยทำการสมมติข้อมูลสมจริง เช่น สร้างสื่อ เมื่อฝ่ายพัฒนาต้นแบบทำ แผ่นพับ ฝ่ายนี้จะเป็นคนพิมพ์งาน เป็นต้น
+ ผู้ตรวจสอบขั้นสุดท้าย
บุคคลคนนี้ มีคนเดียว แต่เน้นคนละเอียด จะเป็นคน Re-Check งานทุกอย่างก่อน ไปสู่ขั้นตอนสมัภาษณ์ โดยเฉพาะต้องเข้าใจภาพรวมของ Sprint ได้เป็นอย่างดี
+ ผู้สัมภาษณ์
1 คน ที่นำชิ้นงานต้นแบบไปให้ลูกค้าทดสอบ และนำข้อมูลกลับมาพัฒนากับทีมงาน คล้าย AE. บริษัท ฉะนั้นขั้นตอนการทำต้นแบบไม่ควรจะอยู่ร่วมด้วย แต่มาตอนชิ้นงานก่อนเสร็จช่วง บ่าย 3 ของวันเพื่อมีเวลาในการปรับแก้ และผู้ทำหน้าที่ตรวจสอบจะเป็นคนคอยประสานและผู้ช่วยอย่างฝ่าย Support ในขั้นตอนสุดท้ายของวัน
3). สรุปกระบวนการแบบผสมผสาน
4). ทำการทดสอบ
Re-Check งานต้นแบบเทียบกับ Story-Board และแสดงบทบาทสมมติด้วย Resource ทั้งหมดที่ Mockup ขึ้น และทำไปทดสอบ + สัมภาษณ์ ผู้สัมภาษณ์เตรียมสักซ้อมบทบาทตนเองกะบผู้ตรวจสอบและผู้ช่วย เพื่อหาข้อผิดพลาด และเตรียมตัวรับ Feedback ในวันต่อไป

ภาพที่ การสร้างชิ้นงานต้นแบบเพื่อนไปนำทดสอบ
วันที่ 5 วันศุกร์ :
[ทั้งวัน]
ขั้นตอนที่ 11 : การสัมภาษณ์
กิจกรรมของวันสุดท้าย จะถูกแบ่งออกเป็น 2 ห้อง 1. ห้องสัมภาษณ์ และ 2. ห้องสำหรับทีมงานคอยดูผ่าน Video Conference เพื่อให้ผู้ถูกสัมภาษณ์มความเป็นส่วนตัว
แนวปฏิบัติ :
1). พูดคุยเพื่อให้รู้สึกผ่อนคลาย
2). นำเสนอชิ้นงานต้นแบบ
มีคำพูดหลัก ที่จำเป็นในการแจ้งต่อลูกค้าสำหรับขั้นตอนที่สำคัญ และที่จะรับ Feedback ที่มีค่าจากลูกค้า คือ “อันนี้เป็นงานต้นแบบที่มาจากข้อมูลการวิเคราะห์ แต่ยังไม่สมบูรณ์ในตัวงาน ในกรณีที่มีคำถามสามารถแจ้งได้ตลอดเวลาที่สงสัย”
“ตัวผม (ผู้สัมภาษณ์) ไม่ได้เป็นคนทำต้นแบบงาน ฉะนั้นให้ข้อมูลได้เต็มที่ ไม่ต้องกลัวว่าจะรู้สึกแย่”
3). บอกสิ่งที่ต้องทำโดยละเอียด เพื่อให้ลูกค้าตอบสนองชิ้นงานต้นแบบ
4). รีบสรุปประเด็นสำคัญ
Inline by อาจารย์ ดร พิสิฐ ตั้งพรประเสริฐ