บทบาทของ UX คือการเชื่อมทีมเข้าด้วยกัน
การที่ฝ่ายคุยกันโดยมี User เป็นศูนย์กลางก็เหมือนจะเป็นแนวคิดที่ดี และทุกบริษัท ทุกฝ่าย ก็น่าจะคิดแบบนี้อยู่แล้ว แต่จากบทที่แล้วเรื่อง ขั้วอำนาจในการปั้นโปรแกรมที่เล่าว่ามีสามฝ่ายคือ ฝ่ายธุรกิจ ฝ่ายพัฒนา และ ฝ่ายออกแบบ จะเห็นว่าการให้ทั้งสามฝ่ายเอาผู้ใช้นำ ไม่ใช่เรื่องง่ายเลย
ผู้ใช้ก็มักจะถูกลืมอยู่เสมอ เพราะแต่ละฝ่ายล้วนผ่านประสบการณ์ในสายของตัวเองมาอย่างโชกโชนจนทำให้มีมุมมองเฉพาะทางในฝ่ายของตนเอง ยิ่งพอลงลึกก็ยิ่งทำให้ลืมผู้ใช้ได้ง่ายขึ้นเรื่อย ๆ
ยิ่งในที่ประชุม พอถึงตอนที่เริ่มคุยกันไม่ลงตัว แต่ละฝ่ายก็จะงัดเอาไม้ตายของตัวเองมาใช้
ฝ่ายธุรกิจ ก็จะอ้างถึง Market research, อ้างถึงลูกค้า, KPI หรือไม้ตายสุดยอดคือใช้อำนาจบริหารให้การสั่งการ ถ้าฝ่ายธุรกิจมีตำแหน่งสูงกว่าทุกฝ่ายก็ต้องยอม
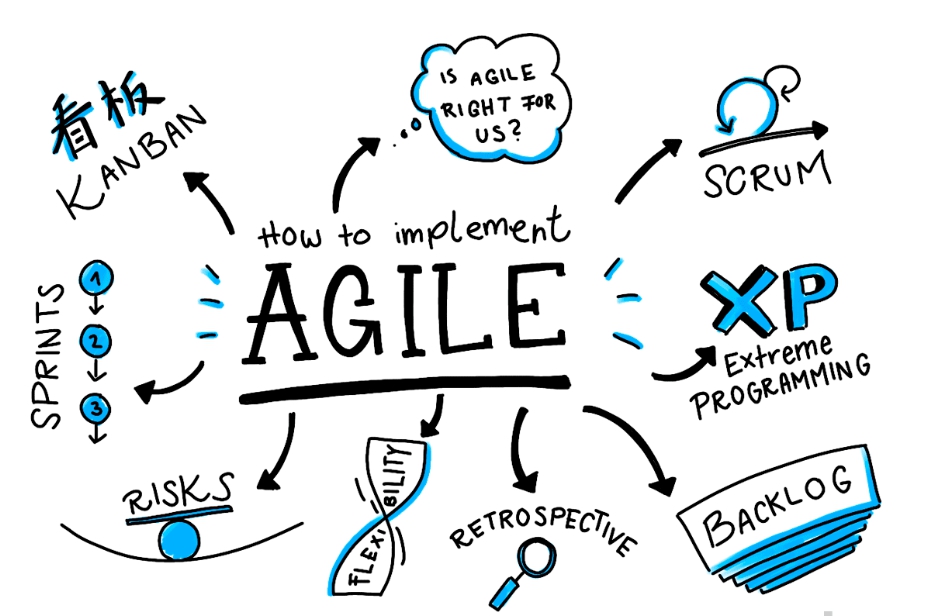
ฝ่ายพัฒนา ก็เป็นฝ่ายที่มีเสียงดังเพราะเป็นคนที่ลงมือสร้าง ดังนั้นถ้าฝ่ายนี้อ้างถึงปัญหาทางเทคนิค หรือข้อจำกัดของเครื่องมือที่เลือกใช้ หรือไม้ตายเรื่องเวลาในการพัฒนา (หลายครั้งก็อ้าง Agile เฉยเลย) ซึ่งฝ่ายอื่น ๆ น่าจะฟังไม่เข้าใจจนต้องยอมในที่สุด
ฝ่ายออกแบบ มักมีเสียงน้อยที่สุด ยกเว้นว่าที่ทำงานนั้นให้ความสำคัญกับการออกแบบมาก ๆ นักออกแบบก็สามารถใช้เครื่องมืออย่าง Persona หรือ User Journey ได้ แต่ที่เคยเห็นมาฝ่ายออกแบบมักใช้ไม้ตายอื่นแทน อย่างเช่น ข้ออ้างเรื่องความสวยงามหรือระยะเวลาในการสร้างสรรค์ ซึ่งจับต้องได้ยากและดูจะเป็นข้ออ้างที่ต้องเข้าใจ
หากแต่ละฝ่ายใช้เครื่องมือที่ตนเองเชียวชาญ ก็เป็นเรื่องยากที่คนอื่นจะเข้าใจ เมื่อไม่เข้าใจก็จะงัดเอาเครื่องมือของตัวเองออกมาใช้บ้าง ก็ยิ่งทำให้บานปลายกันไปใหญ่ สุดท้ายก็หาทางออกด้วยวิธีประนีประนอม โดยที่ไม่มีผู้ใช้อยู่ในสมการ