Education
บทบาทของ UX คือการเชื่อมทีมเข้าด้วยกัน
บทบาทของ UX คือการเชื่อมทีมเข้าด้วยกัน
การที่ฝ่ายคุยกันโดยมี User เป็นศูนย์กลางก็เหมือนจะเป็นแนวคิดที่ดี และทุกบริษัท ทุกฝ่าย ก็น่าจะคิดแบบนี้อยู่แล้ว แต่จากบทที่แล้วเรื่อง ขั้วอำนาจในการปั้นโปรแกรมที่เล่าว่ามีสามฝ่ายคือ ฝ่ายธุรกิจ ฝ่ายพัฒนา และ ฝ่ายออกแบบ จะเห็นว่าการให้ทั้งสามฝ่ายเอาผู้ใช้นำ ไม่ใช่เรื่องง่ายเลย
ผู้ใช้ก็มักจะถูกลืมอยู่เสมอ เพราะแต่ละฝ่ายล้วนผ่านประสบการณ์ในสายของตัวเองมาอย่างโชกโชนจนทำให้มีมุมมองเฉพาะทางในฝ่ายของตนเอง ยิ่งพอลงลึกก็ยิ่งทำให้ลืมผู้ใช้ได้ง่ายขึ้นเรื่อย ๆ
ยิ่งในที่ประชุม พอถึงตอนที่เริ่มคุยกันไม่ลงตัว แต่ละฝ่ายก็จะงัดเอาไม้ตายของตัวเองมาใช้
ฝ่ายธุรกิจ ก็จะอ้างถึง Market research, อ้างถึงลูกค้า, KPI หรือไม้ตายสุดยอดคือใช้อำนาจบริหารให้การสั่งการ ถ้าฝ่ายธุรกิจมีตำแหน่งสูงกว่าทุกฝ่ายก็ต้องยอม
ฝ่ายพัฒนา ก็เป็นฝ่ายที่มีเสียงดังเพราะเป็นคนที่ลงมือสร้าง ดังนั้นถ้าฝ่ายนี้อ้างถึงปัญหาทางเทคนิค หรือข้อจำกัดของเครื่องมือที่เลือกใช้ หรือไม้ตายเรื่องเวลาในการพัฒนา (หลายครั้งก็อ้าง Agile เฉยเลย) ซึ่งฝ่ายอื่น ๆ น่าจะฟังไม่เข้าใจจนต้องยอมในที่สุด
ฝ่ายออกแบบ มักมีเสียงน้อยที่สุด ยกเว้นว่าที่ทำงานนั้นให้ความสำคัญกับการออกแบบมาก ๆ นักออกแบบก็สามารถใช้เครื่องมืออย่าง Persona หรือ User Journey ได้ แต่ที่เคยเห็นมาฝ่ายออกแบบมักใช้ไม้ตายอื่นแทน อย่างเช่น ข้ออ้างเรื่องความสวยงามหรือระยะเวลาในการสร้างสรรค์ ซึ่งจับต้องได้ยากและดูจะเป็นข้ออ้างที่ต้องเข้าใจ
หากแต่ละฝ่ายใช้เครื่องมือที่ตนเองเชียวชาญ ก็เป็นเรื่องยากที่คนอื่นจะเข้าใจ เมื่อไม่เข้าใจก็จะงัดเอาเครื่องมือของตัวเองออกมาใช้บ้าง ก็ยิ่งทำให้บานปลายกันไปใหญ่ สุดท้ายก็หาทางออกด้วยวิธีประนีประนอม โดยที่ไม่มีผู้ใช้อยู่ในสมการ
การศึกษาแบบ MOOCs
การศึกษาแบบ MOOCs
-
- “สื่อสั้น” เพื่อโฆษณารายวิชา
- อาจารย์บรรยาย + Infographic + บรรยายประกอบภาพ
- อาจารย์บรรยาย + Green Screen + ภาพกราฟิก
- สัมภาษณ์ + อภิปราย + พูดคุย
- ถ่ายทำในสถานที่จริง หรือลงพื้นที่
- สาธิต หรือ สถานการณ์จำลอง
- เล่าเรื่องด้วย Stop Motion
5 ทักษะที่ Graphic Designer มีใว้ยังใงก็ไม่อดตาย!
5 ทักษะที่ Graphic Designer มีใว้ยังใงก็ไม่อดตาย!
มาดูกันซิว่าเครื่องมือที่จำเป็นมากๆต่อ Graphic Designer แท้ที่จริงมีอะไรบ้างที่สำคัญ แม้ว่าการเป็นนักออกแบบที่สุดยอดนั้นควรมีทักษะเยอะๆ มีความสามารถหลากหลาย ใช้งานเครื่องมือออกแบบต่างๆได้อย่างคล่องแคล่วเชี่ยวชาญ แต่ในการทำงานจริงๆ เราก็พบข้อจำกัดมากมายที่ไม่เอื้อให้เราได้ใช้เครื่องไม้เครื่องมือต่างๆได้อย่างมีประสิทธิภาพสูงสุด หลายๆครั้งเราจำเป็นต้องใช้ทักษะเดิมๆ วิธีการเดิมๆ ในการสร้างงานให้สำเร็จให้ได้และต้องดีด้วย อย่างไรก็ตามไม่ใช่เรื่องเลวร้ายถ้าเราจะใช้เครื่องมือเดิมๆเพื่อออกแบบให้งานออกมาได้ทันกำหนดส่ง และมันก็เป็นงานที่ดีได้หากคุณเพิ่มพูนความชำนาญในทักษะนั้นๆได้อย่างเชี่ยวชาญจริงๆ แบบที่เรียกได้ว่าเป็นเทคนิคประจำตัวได้เลยทีเดียว และด้วยทักษะพื้นฐานเหล่านี้เองที่จะช่วยแยกงานระดับ Professional กับมือสมัครเล่นออกจากกันได้ ด้วยประสบการณ์ส่วนตัว ผมพบว่ามีทักษะจำเป็นไม่กี่อย่างหรอกที่เรานำมาใช้เป็นประจำ แต่หากเราใช้มันอย่างชำนาญแล้ว อย่างไรเสียก็ไม่อดตายแน่นอน เพราะมันครอบคลุมการทำงานได้แทบหมดบนโลกนี้ ( อันนี้ก็ดูโม้ไปนิด โปรดใช้วิจารณญาณในการอ่าน ) 1. Die-Cut การไดคัทจะว่าง่ายก็ไม่แน่เสมอไป เช่นถ้าเจอสถานการณ์ยากๆอย่าง รูปคุณภาพต่ำ ฉากหลังรกรุงรัง สภาพแสงแย่ๆ ก็ทำเอาเรื่องง่ายๆกลายเป็นงานหินได้เหมือนกัน การไดคัทของมือโปรกับมือใหม่แยกออกง่ายมาก สังเกตุได้จากเส้นขอบ งานดีๆจะเห็นว่าส่วนที่ควรคมก็จะคม ส่วนที่ควรฟุ้งก็จะฟุ้งและส่วนที่ปรับเซียนสุดๆก็คือ เส้นผมหรืออะไรทำนองนั้นหละครับที่จะทำให้งานทั้งหมดออกมาแน่ได้เลยหากว่าไดคัทไม่เนียน ก็เลยเอา Tutorial เกี่ยวกับการไดคัทเส้นผมมาฝากกันเป็นของแถม มีหลายเทคนิค / วิธีการให้เลือกเอาตามใจชอบนะครับ ฝึกฝนบ่อยๆก็จะได้คล่องแคล่วถ้าทำเรื่องยากๆอย่างเส้นผมได้ดีส่วนอื่นๆก็ไม่ต้องกังวัลแล้วครับ Die Cut Hair 1 | Die Cut Hair 2 | Die Cut Hair 3 2. Pen Tool  ปากกาคือสุดยอดเครื่องมือที่ช่วยคุณเนรมิตสิ่งต่างๆให้เป็นจริงได้ การวาดเส้นคือจุดเริ่มต้นของทุกๆอย่าง ไม่ว่าคุณจะดร๊าฟภาพจากรูปถ่าย หรือจะวาดเส้นจากภาพสเก็ต การไดคัทภาพ หรือแม้แต่สร้างรูปทรงต่างๆตามใจต้องการก็ตาม ยิ่งวาดคล่องงานยิ่งเร็ว ยิ่งวาดบ่อยๆงานยิ่งดีขึ้นหากคุณสามารถควบคุมเส้นได้ดั่งใจไม่ว่าจะดัดโค้งหรือยึกยักไปมาคุณก็สามารถสร้างกราฟฟิกอะไรบนโลกนี้ก็ได้ครับ 3. Blend Mode อันนี้ผมถือเป็นไอเทมลับเลย การใช้ Blend Mode เนี่ย พูดง่ายๆว่ามันคือ การกำหนดค่าให้ Layer มีคุณสมบัติในการโปร่งใสเมื่อค่าสีใดสีหนึ่งมาเจอกับอีกสี อะไรทำนองนั้นนะครับ ไม่ว่าจะในโปรแกรม Illustrator หรือ Photoshop มันจะทำหน้าที่แบบเดียวกัน และมีให้เลือกเยอะมากๆเลย จนบางทีเราสับสนไม่รู้อะไรเป็นอะไร แต่ถ้าเราให้เวลากับการทดลองทับไปมาเรื่อยๆ บางครั้งเราก็จะพบว่าได้ผลลัพธ์ดีๆที่ไม่คาดคิดมาก่อนแต่โดยส่วนใหญ่ อันที่ใช้กันบ่อยก็จะมี Multiply , Screen , Overlay , Soft Light
ปากกาคือสุดยอดเครื่องมือที่ช่วยคุณเนรมิตสิ่งต่างๆให้เป็นจริงได้ การวาดเส้นคือจุดเริ่มต้นของทุกๆอย่าง ไม่ว่าคุณจะดร๊าฟภาพจากรูปถ่าย หรือจะวาดเส้นจากภาพสเก็ต การไดคัทภาพ หรือแม้แต่สร้างรูปทรงต่างๆตามใจต้องการก็ตาม ยิ่งวาดคล่องงานยิ่งเร็ว ยิ่งวาดบ่อยๆงานยิ่งดีขึ้นหากคุณสามารถควบคุมเส้นได้ดั่งใจไม่ว่าจะดัดโค้งหรือยึกยักไปมาคุณก็สามารถสร้างกราฟฟิกอะไรบนโลกนี้ก็ได้ครับ 3. Blend Mode อันนี้ผมถือเป็นไอเทมลับเลย การใช้ Blend Mode เนี่ย พูดง่ายๆว่ามันคือ การกำหนดค่าให้ Layer มีคุณสมบัติในการโปร่งใสเมื่อค่าสีใดสีหนึ่งมาเจอกับอีกสี อะไรทำนองนั้นนะครับ ไม่ว่าจะในโปรแกรม Illustrator หรือ Photoshop มันจะทำหน้าที่แบบเดียวกัน และมีให้เลือกเยอะมากๆเลย จนบางทีเราสับสนไม่รู้อะไรเป็นอะไร แต่ถ้าเราให้เวลากับการทดลองทับไปมาเรื่อยๆ บางครั้งเราก็จะพบว่าได้ผลลัพธ์ดีๆที่ไม่คาดคิดมาก่อนแต่โดยส่วนใหญ่ อันที่ใช้กันบ่อยก็จะมี Multiply , Screen , Overlay , Soft Light  วันนี้เอาตารางไปดูความแตกต่างของแต่ละแบบก่อนนะครับ ผมขอเวลารวบรวมเรียบเรียงข้อมูลเพื่ออธิบายว่าแต่ละโหมดทำหน้าที่แบบไหน อย่างไร ใว้ในโอกาสหน้าแล้วกันนะครับ 4. Color Taste
วันนี้เอาตารางไปดูความแตกต่างของแต่ละแบบก่อนนะครับ ผมขอเวลารวบรวมเรียบเรียงข้อมูลเพื่ออธิบายว่าแต่ละโหมดทำหน้าที่แบบไหน อย่างไร ใว้ในโอกาสหน้าแล้วกันนะครับ 4. Color Taste
พูดกันตรงๆก็คือรสนิยมในการเลือกใช้สีนั่นแหละครับ สีเดียวอาจจะยังไม่เท่าไหร่แต่เมื่อต้องใช้สีมากกว่า 2 สีทีไรก็มักสร้างปัญหาให้ Graphic Designer มือใหม่ได้อยู่เสมอๆ บางครั้งใช้คู่สีที่จัดว่าดีแล้วแต่ค่าความสด ความเข้ม ความสว่าง ไม่สมดุลกันก็ทำให้ภาพรวมของงานดูกร่อยไปในทันที ทางออกก็ไม่ยุ่งยากอะไรเลยครับ เราแค่ดูว่างานสวยๆเค้าใช้สีแบบไหน คู่สีแบบไหน สมดุลสีแบบไหน ดูให้เยอะๆเข้าใว้ เราก็จะจำได้เองอัตโนมัติ และยิ่งตอนนี้ก็มีเครื่องมือเกี่ยวกับการเลือกสีให้เราใช้งานเยอะแยะมากมายทั้งในตัวโปแกรมออกแบบเอง และตามเว็บไซต์ต่างๆก็จงใช้ให้เป็นประโยชน์เถิดครับ งานดีๆมาดับด้วยการใช้สีเยอะแล้วครับ ตัวช่วยออนไลน์ เว็บชุดสีที่ตามเทรนด์และมีหลายประเภทให้เลือกหยิบมาใช้ครับ –http://goo.gl/fNlbzU เว็บสร้างชุดสีของ Adobe มีสียอดนิยมอัพเดทด้วยนะครับ –https://goo.gl/3SMWnm 5. Right Images การเลือกใช้ภาพก็เช่นเดียวกันกับการเลือกใช้สี เพราะภาพที่ดีนั้นทำให้งานออกแบบชนะไปแล้ว 50% แต่การได้มาซึ่งภาพที่ดีก็ต้องลงทุนนะครับ เช่นต้องจ้างช่างภาพถ่ายให้ หรือถ่ายเองก็ตามที รวมทั้งการซื้อภาพจาก Stockphoto ต่างๆ หรือแม้แต่จะโหลดภาพฟรีจากเว็บไซต์อย่าง http://goo.gl/1mnzQxก็ตามทีเราล้วนต้อง “เลือก” ภาพที่ใช่ในงานของเราอยู่เสมอ เคล็ดลับสำคัญของการเลือกภาพที่จะนำมาใช้ 1.ภาพมีขนาดภาพใหญ่พอกับชิ้นงานเรา ควรใช้รูปคุณภาพสูงๆ เพราะถ้ามาแบบเล็กกระจิ๋วเอามาแต่งแทบตายยังใงก็ดูแย่อยู่ดี 2.ภาพต้องมีความชัดระดับนึง เป็นคนละเรื่องกับขนาดนะครับมันคือเรื่องของวัตถุในภาพที่จะต้องคมพอ แม้เราจะอยากเบลอมันภายหลังก็ควรนำภาพที่คมชัดที่สุดมาใช้ก่อนดีกว่า 3.ภาพต้องช่วยสื่อสารเรื่องราวของเราได้ เพียง 5 ทักษะนี้ที่ Graphic Designer ควรมีใว้และหมั่นฝึกฝนอยู่เสมอ สามารถใช้ได้กับงานทุกประเภทอย่างแน่นอน และเชื่อเถอะว่ายิ่งคุณทำมันได้ในระดับผู้เชี่ยวชาญมากเท่าไหร่ โอกาสของคุณจะยิ่งมากและขับให้ตัวคุณโดดเด่นออกมาจาก Graphic Designer คนอื่นๆ อย่างชัดเจนจริงๆ
วิธี Coaching : hierarchy of competence คือ
วิธี Coaching : hierarchy of competence คือ
- ทำให้ดู ใช้กับ Unconscious Incompetence
- คนแบบ Conscious Incompetence รู้ว่าทำผิด แต่ทำไม่ได้ ใช้วิธีการสอนแบบ คำถาม ให้เค้าฝึกตอบ
- คนแบบ Conscious Competence ต้องการ Guide อีกนิดนึง เรื่องที่เค้ารู้อยู่แล้วอย่าให้เค้าหลงประเด็น
- Conscious Competence แบบดีขึ้นหน่อย ทำงานได้ดีอยู่แล้ว แต่ต้องการคู่มือ ถ้าต้องการให้เค้าเก่งขึ้น คุณแค่ตั้งคำถามแบบไม่มีผิดถูก แต่เป็นคำถามเพื่อร่วมกัน Develop
- สนับสนุน ทีมงานที่เก่งที่สุด Unconscious Competence ต้องได้รับความสนับสนุน แต่ปล่อยเค้าไม่ได้ คอบประคอง และให้เค้ารู้ว่ามี. Cocher คอยประคองอยู่
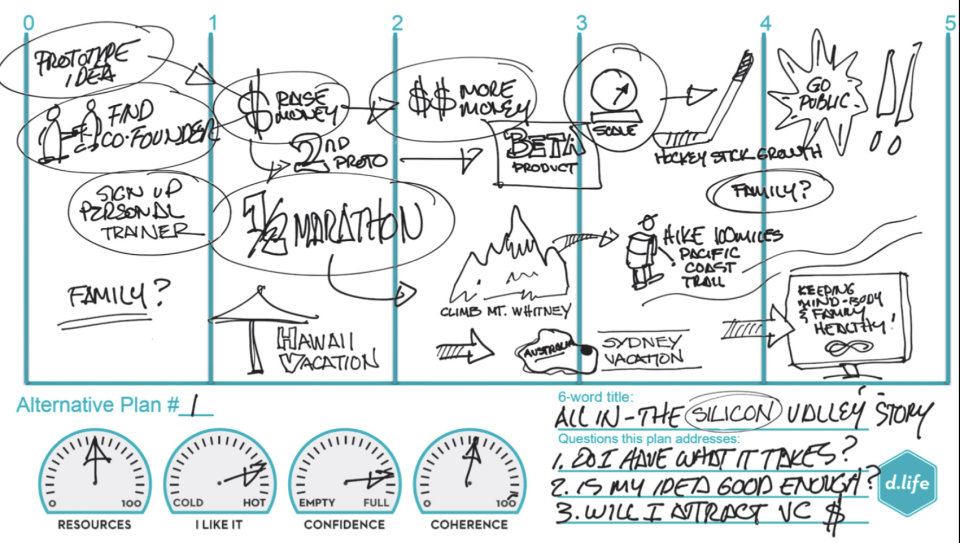
การวางแผนอานาคต วางแผนอย่างนักออกแบบ ด้วย Odyssey Plan Odyssey Plan คือ
การวางแผนอานาคต วางแผนอย่างนักออกแบบ ด้วย Odyssey Plan Odyssey Plan คือ
Odyssey โอดีสซีย์ เป็นบทประพันธ์มหากาพย์กรีกโบราณหนึ่งในสองเรื่องของโฮเมอร์ ว่าด้วยการเดินทางกลับบ้านที่อิธาคาของวีรบุรุษกรีกชื่อ โอดิซูส Odyssey Plan คือระบบการคิดแบบนักออกแบบที่ว่าคนเรามีแผนควรที่มากกว่า 1 แผน เพื่อ ไปสู่จุดมุ่งหมาย โดยทางสถาบันชั้นนำทางด้านออกแบบ : Echos School ให้เราวางไว้ล่วงหน้า 5 ปี และแบ่ง ออกเป็น
Plan A : แผนที่ตั้งใจอยากจะทำ Plan B : แผนสำรอง (แต่สำคัญทั้ง 2 แผน) Plan C : นี่ก็สำคัญแต่วิธีเขียนแผนนี้ให้คิดว่า เราจะเป็นอะไร 5 ปีถ้าไม่มี 3 อย่างนี้ : 1. เงิน 2. ความสามารถของตนเอง 3. เสียงของคนอื่น
ดร พิสิฐ ตั้งพรประเสริฐ
การคิดเชิงออกแบบ Design Thinking
การคิดเชิงออกแบบ Design Thinking
Educational technology (Edtech) คือ
Educational technology (Edtech) คือ
ระบบและขั้นตอนการจัดการที่ประยุกต์ระหว่างเทคโนโลยีสมัยใหม่ เพื่อพัฒนา คุณภาพทางการศึกษา (ที่มีประสิทธิภาพ,เหมาะสมดีที่สุด) มันเป็นซึ่งระบบที่เป็นหนทางไปสู่กรอบแนวคิด การดำเนินงานที่เฉียบขาด และการประเมินผลของกระบวนการทางการศึกษา กล่าวคือ การเรียน และการสอน ที่ใช้เครื่องมือ เทคนิคทางการศึกษาที่ทันสมัย มันรวมถึงสื่อการสอน วิธีการ และการจัดการของการทำงานและความสัมพันธ์ กล่าวคือ พฤติกรรมของผู้มีส่วนร่วมในกระบวน การทางการศึกษา เรียกได้ว่าเป็น “ทรัพยากรทางการสอน”
ดร.พิสิฐ ตั้งพรประเสริฐ