สอนการสร้าง Stactic FBML iframe Tab Facebook
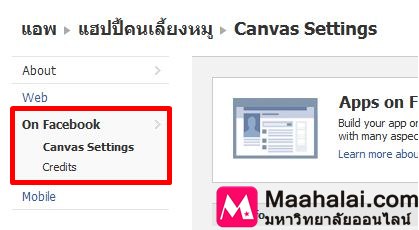
- สร้าง Page ทางธุรกิจ แล้ว ค้นหา ชื่อ ตามภาพ Static tab html iframe
- จะเข้าสู่หน้าให้คุณเลือกใช้ App : Static – คลิก ใช้เลย
- จะเข้าสู่หน้า ให้เราเลือก Page ก็เลือก page ที่เราสร้าง
- ไปที่โปรแกรม Dreamweaver เลือกภาษา HTML
- เลือก Insert : image เลือกรูปที่เราเตรียม (Landing Page) 810 x 1300 px.
- คลิกที่รูป ในส่วนด้านล่างจะแสดง Map ตรง Properties Bar เลือกรูปทรง สี่เหลี่ยม
- Drag ในส่วนที่จะใช้ทำ Link บนรูป และ ใส่ URL. link หน้าที่ web ที่เราใช้ link ต่อไป เช่น www.bangkokgraphic.com
- ในส่วน มุมมอง Code จะสังเกตว่า เป็นรูปที่ดึงมาจาก เครื่องคอม เราเอง ยังนำไใช้ไม่ได้ ต้อง Up รูปขึ้น online
- ในส่วนขั้นตอน up รูปขึ้น online นั้น เราใช้ Weblog : WordPress
- สมัครใช้งาน และไปในส่วน Post : New Post
- แถบ Bar เลือก Upload image
- เมื่อรูปเข้ามาอยู่ใน Post คลิกขวา เลือก New Image Tap เพื่อเปิดเฉพาะรูป จุดสังเกต Code ที่จะนำไปใช้ได้ คือ URL. ต้องจบที่ Format ของตัวรูปเอง เช่น .jpg
- copy URL ดังกล่าว กลับไปที่ DreamW. จะสังเกตตรง code หลัง img src: ……. เอา url : รูป มา วางลงในตไแหน่งดังกล่าว
- copy ตั้งแต่ <img ….. />
- นำไปวางที่ Setting – Woobox editor ในช่อง HTML. และกด Save
- คลิก View Facebook Tab